Unitrends MSP - A Unified Sass Backup Portal
UI | UX | User Research
Company Overview
Unitrends has been at the forefront of backup and crash-recovery technology, with an array of backup appliances to satisfy the most hefty of enterprise needs. With Unitrends MSP they wanted to gear their enterprise stack to a Managed Service Provider (MSP) market that needed much more flexibility and visibility at a glance. Working with their existing technology, I worked closely with established MSP’s to truly understand the pain-points in the current solutions being offered and how we could bring them a product that had little to no learning curve, but also worked proactively to help them simplify backup
I worked as the lead designer on this project with one project manager ten engineers and a dozen stakeholders.
Role
Ux Research
Empathy Maps | Personas
Interactive User Workshops
Wireframing
Prototyping
Visual Design
Duration
8 Months
Framework
Material Design
Challenges
Most backup products on the market had a lack of flexibility to support the MSP space.
They require a lot of user hours to maintain, hard to identify key problems, and highly unintuitive.
The majority of MSPs end up managing multiple vendors to close the feature gaps, which requires more man hours.
Goals
Create a unified portal that consolidated data from hundreds of appliances for all customers
Create a proactive way of notifying users that they have an issue, and identifying trends
Create efficient workflows that allowed a user to work quickly and get to the data they needed in a easy way.
The Process
This project had a relatively short timeline of 8 months all inclusive that needed to have a flexible and lean design process. I choose to utilize the lean design thinking process throughout the project to have a constant cycle of feedback and iteration.
MSP Who?
Managed Service Provide - A managed service provider (MSP) delivers services, such as network, application, infrastructure and security, via ongoing and regular support and active administration on customers’ premises, in their MSP’s data center (hosting), or in a third-party data center.
This project was a big departure from other projects I have worked on, mainly because of the vastly different landscape that is B2B software, and a huge knowledge gap for myself personally in the MSP space.
I started with empathizing with my users, what they did and what kind of world they lived in. This consisted of doing self initiated research into the MSP space, having learning sessions with the PM that gave me a broad overview of the companies market research, and having on site visits with local MSP’s. It allowed me to narrow down who my target user was and create empathy maps and personas that the team could refer back to for sanity checks.
Through market research from the business there were three segments a “MSP” could fall under, I opted to use a mnemonic naming convention for each type of user to help be more easily remember the segments.
User Empathy Map
The Structure
The core areas of this product were determined by analytics and company research beforehand in requirements that identified the needs.
Unitrends MSP Site Map
Once the architecture was roughly organized, It was time to validate! For each area of the application we had 10-15 user feedback sessions to understand the pain points. Having these initial discovery sessions focusing on one area at a time allowed me to further validate the requirements as well as gather key insights:
Most MSP’s bounced between 6-9 different pieces of software in a regular day to day.
They often had to purchase specific dashboard or aggregate software in order to understand what was happening in their ecosystem.
Some MSP’s had 2-3 people dedicated to just babysitting their backups and making sure everything was running correctly, otherwise their whole business could be on the line.
They often had to carve out several hours out of their week in order to understand the data that was getting spit out at them, or in order to understand trends happening in their environment.
Based on the feedback I designed lo-fi wireframes to start outlining the different areas and addressing the obvious visibility issues.
Sticky Note Workshop
I also used design workshops with my stakeholders to quickly sort through the data, and get a rough prototype of the section. For example we used sticky notes on the appliances area to narrow down which data types were more meaningful vs those that were “nice to haves”
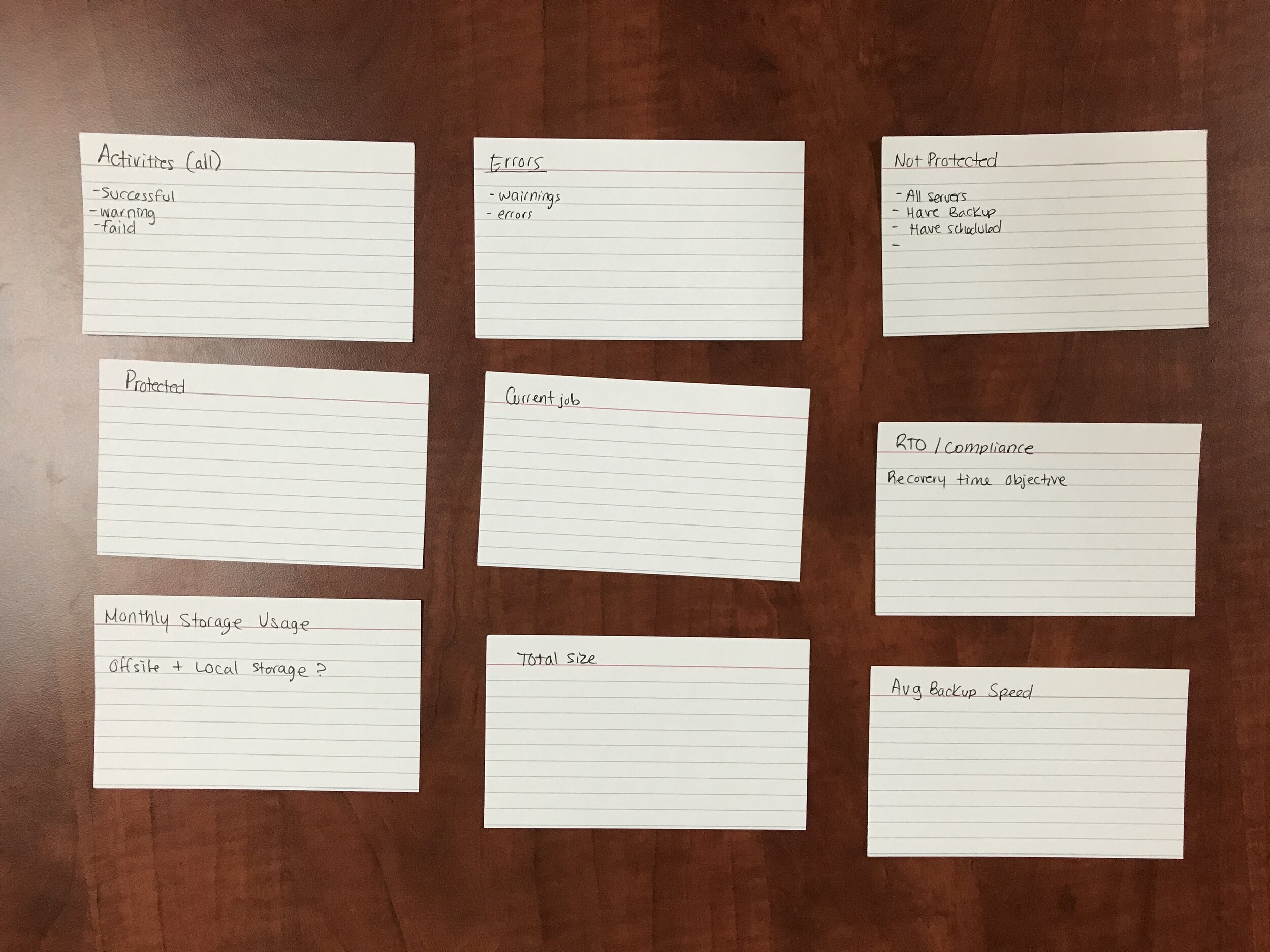
The dashboard area was also a very contended area, based off of user feedback Activities, Errors, Unprotected Machine, Protected, Current Job, Compliance, Monthly Storage Usage, Total Size, and Average Backup speed were all high on the wish lists from MSP’s.
Image of card sorting paper workshop
In order for the dashboard to be successful we needed to showcase all of the data points on one screen without having to have unnecessary scrolling. I decided to do some on site and virtual design workshops where I wrote down each data point on flashcards and then asked each user to sort them in a way that made the most sense to them. This way I was not unintentionally influencing the user, and it also allowed them to focus on the pure data of the sections.
From our sessions we found that 8 out of 10 users had very similar configurations with slight shifts of items in the row.
The Paint
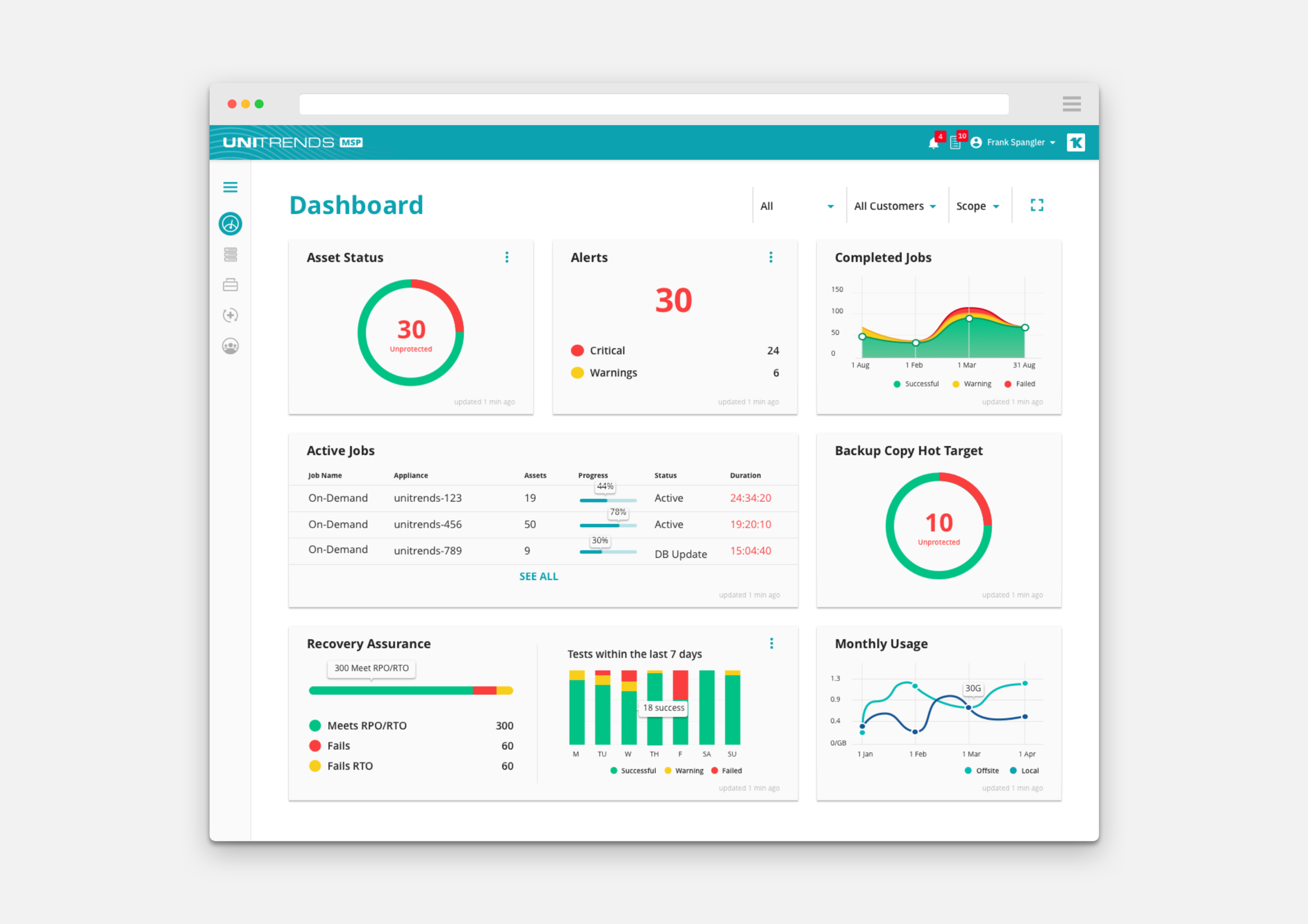
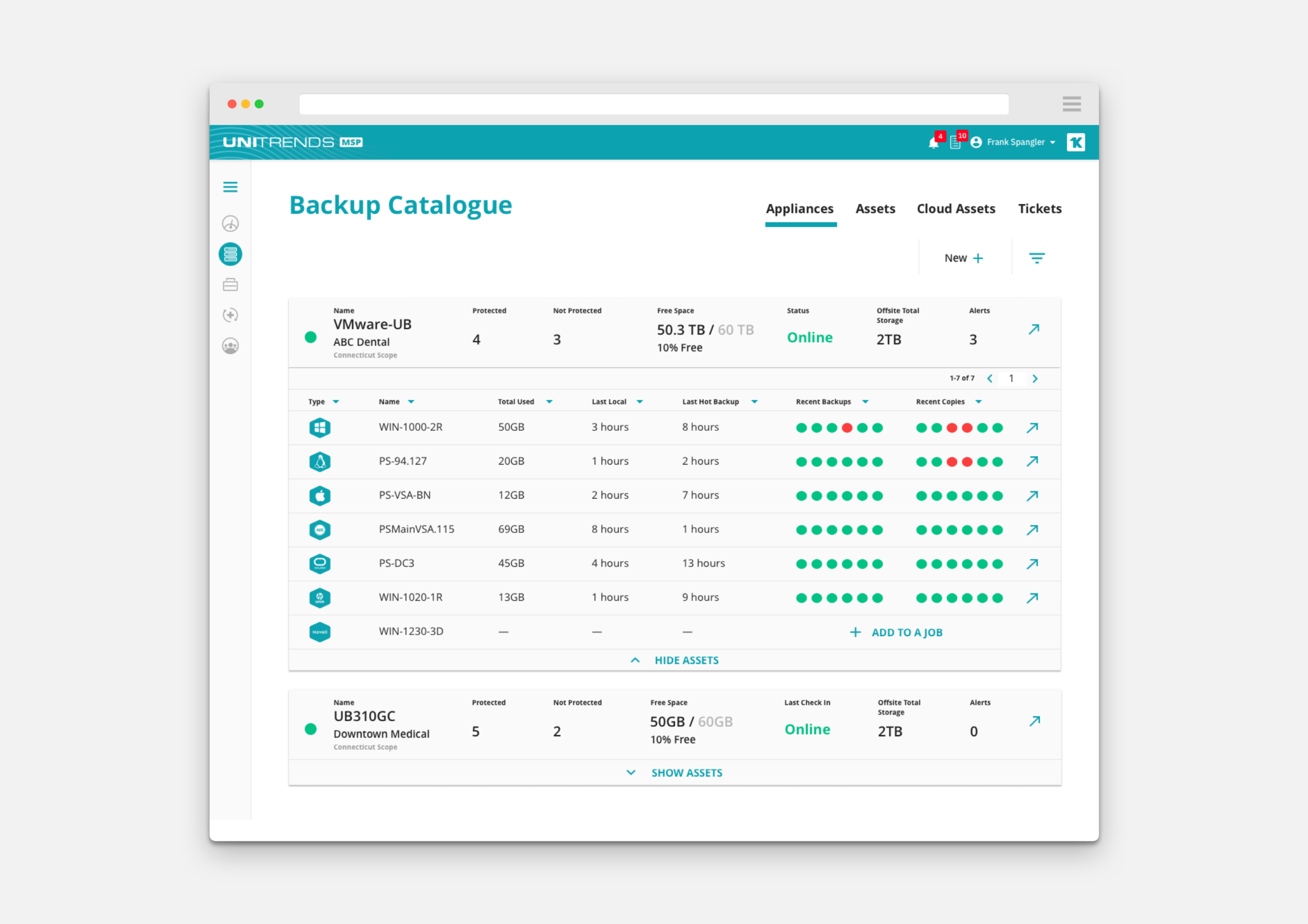
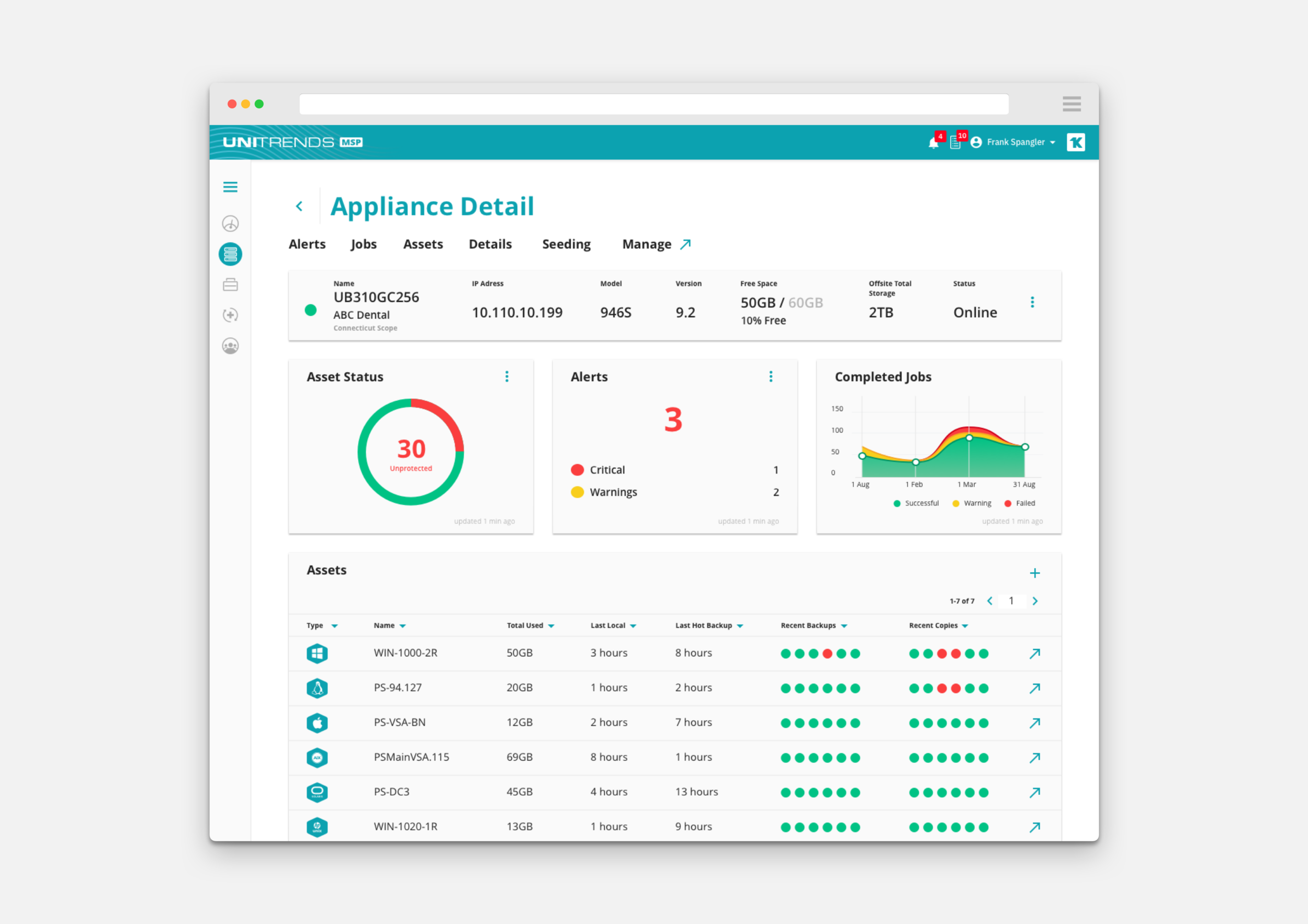
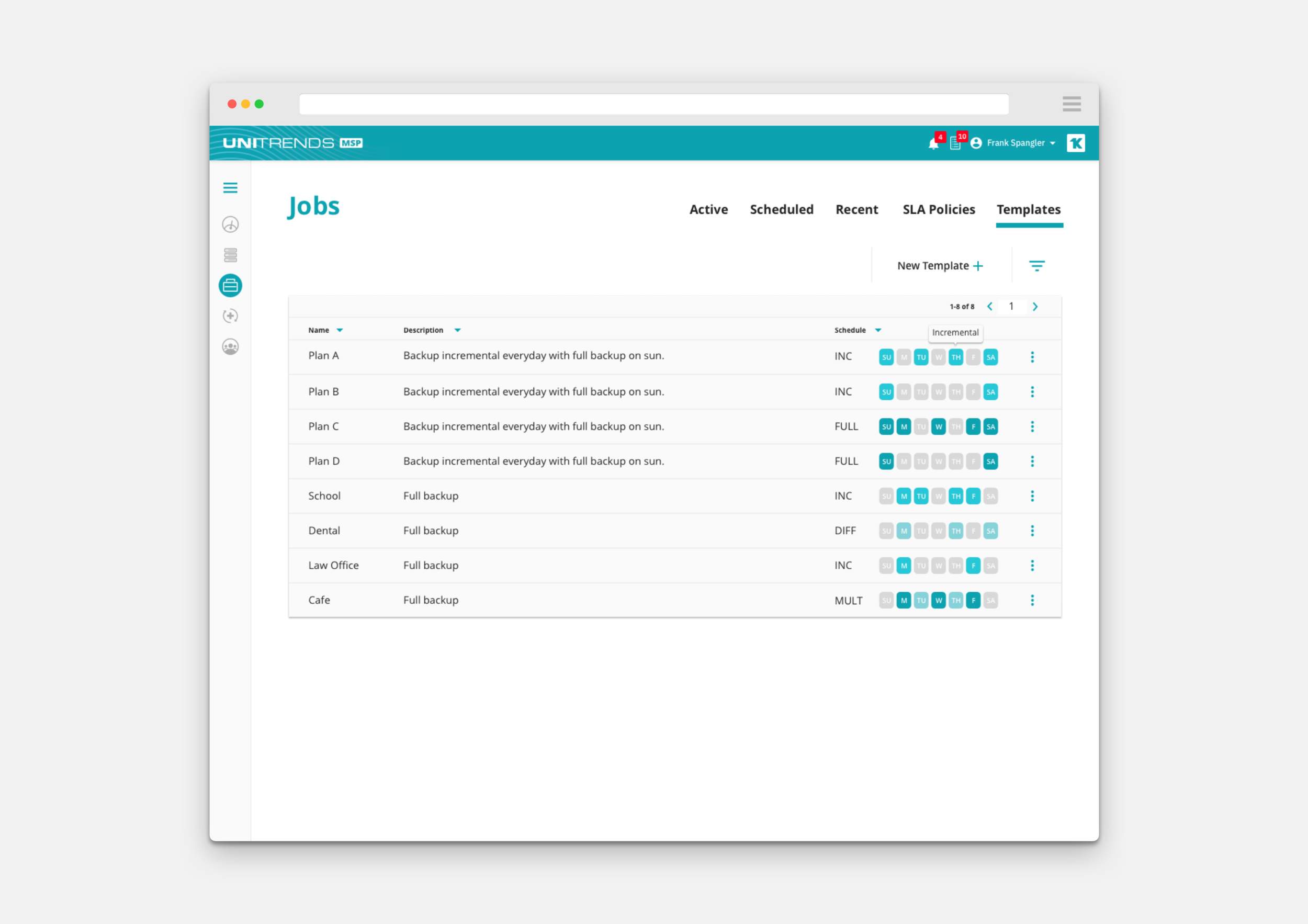
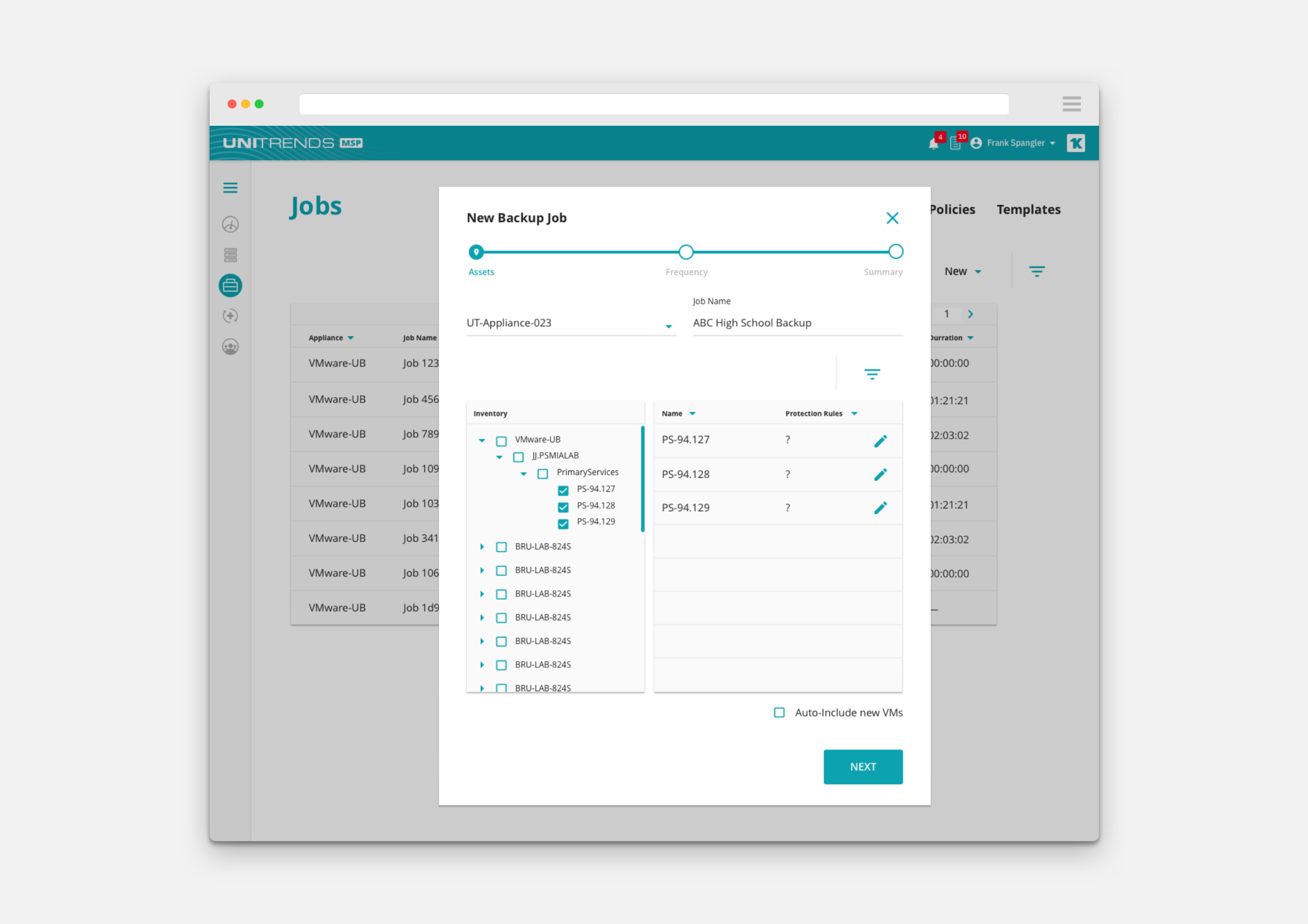
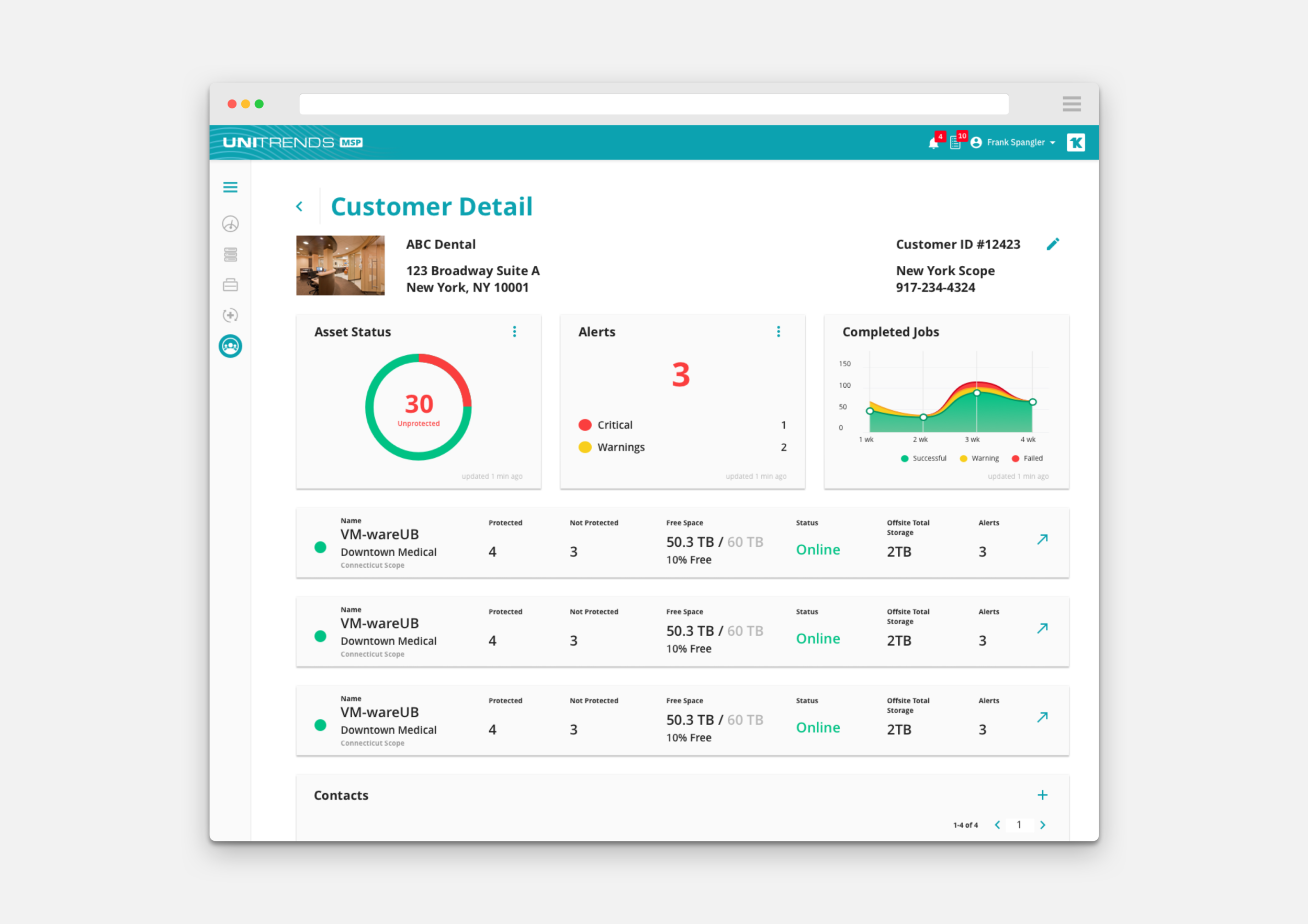
Once the data and workflows were all mapped out in wireframes, I proceeded to create high fidelity mockups that were also utilized as prototypes during the project to test out our designs with our users. It was decided early on that we would be unitizing the material design framework in order to cut down on development time.
In creating the unified portal it was important to make sure visibility and actionability was at the forefront in order to minimize information overload and surface things that mattered.
As we had a continuous feedback loop throughout the project In the Reporting section our user research revealed that 9 out of 15 MSP’s were spending 8-10 hours a week trying to parse generated PDF reports to better understand issues and identify trends manually in their backups.
It was astonishing that they still used manual sessions to understand all the data that was coming back to them. On top of that the notification system that was used in the original portal was incredibly noisy and left the user unable to understand what needed attention first and where they should take action.
We wanted to leverage AI to better allow the MSP to focus on the most critical items, and reassure the user that their customers are being protected. BackupIQ was developed to consolidate the notifications that were coming through the system. By grouping related items together, recognizing trends in the data, and offering proactive recommendations we were able to reduce the noise of the application and allow the user to focus on the important tasks.
Workflows were also a huge portion of the unified experience that helped MSP’s save time and do less “baby sitting” of their backups. From the user research we narrowed down that typically a MSP would have to remote control into every appliance to do any kind of work, and they would hire one person to solely do this task. Or they ended up buying supplemental tools that allowed them to surface data in a dashboard experience but ultimately have to end up going to each and every device to do work. With the unified experience we surfaced all those common workflows of adding a new appliance, creating any backup job, creating templated backup jobs, and having all your customer insights from one portal.
Throughout the process I often had to validate the way I used data with the development team and core product engineering team at Unitrends, to make sure that my designs did not go outside the boundaries of what was available with the API’s. If there was a compromise that needed to be made, I made sure that our users' best interest was kept in mind, and how we can still achieve their goals. I also had an open channel with our development team in order to bring transparency.
In order to maintain consistency, I created a component library for the development team to use during development that was later translated into reusable code components.
Component Library
logo explorations
Results
After launch Unitrends MSP had several studies to assess the effectiveness of the platform in the day to day lives of MSP’s. We were able to reduce the amount of manpower required by approximately 50-75% as compared to their competitors. Unitrends MSP was later acquired by Kaseya and is one of their most profitable SKUs.
“With Unitrends MSP, it’s much better. Our engineers are very excited. It is not manual babysitting all the time. It is very proactive with alerts — letting us know what is going on. It’s so seamless and far less painful to set up and maintain.” - Dan Robinson, CEO Robinson Tech
Having a constant feedback loop and open communication between all parties is what enabled us to work as fast as we did. Personally I would have loved to have a closed beta in order to do real user testing to iron out the kinks, but due to time constraints and limited resources that was not a possibility.